(CLASSI TERZE)
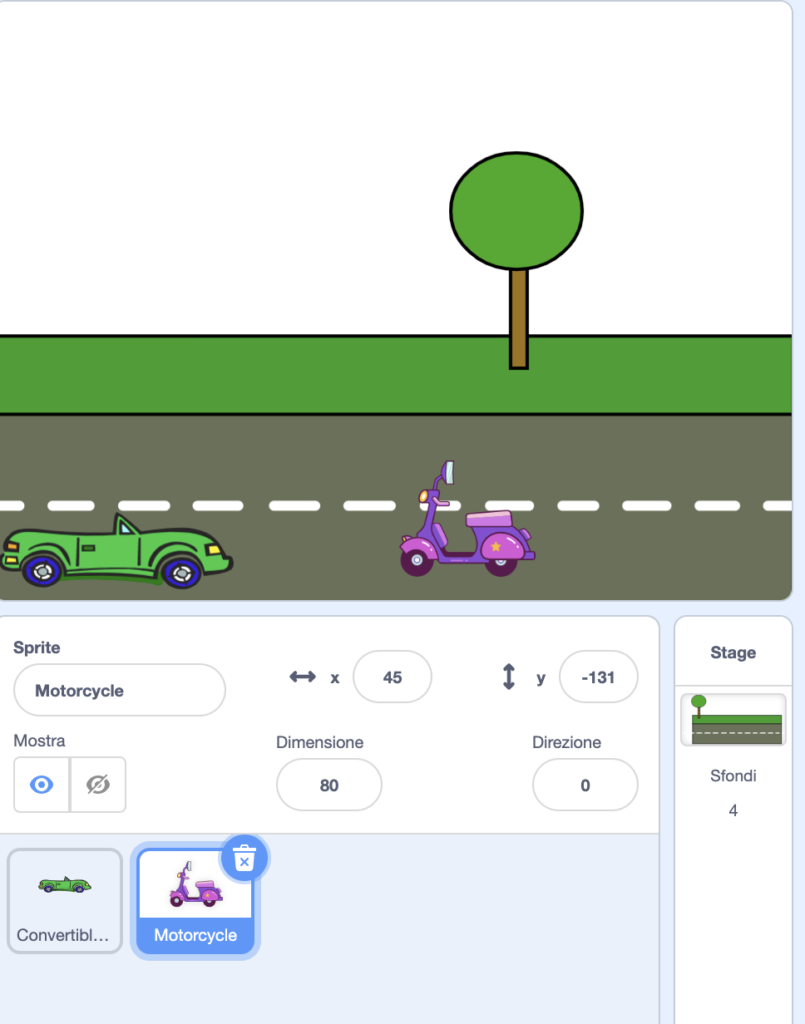
Il contatore vita è il cuore del nostro gioco. Dopo avere inserito il movimento dei due sprite (macchina e vespa) occorre programmare la fine del gioco. Quando finisce? Quando la macchina va a collidere con la vespa (incidente) per tre volte consecutive il gioco si interrompe. Questo si può ottenere creando una variabile “vita” che impostiamo a 3 (oppure un valore a piacere) e quando si ha un incidente ne perdiamo una.

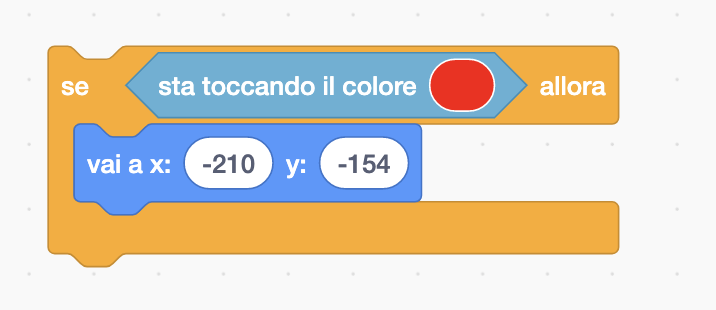
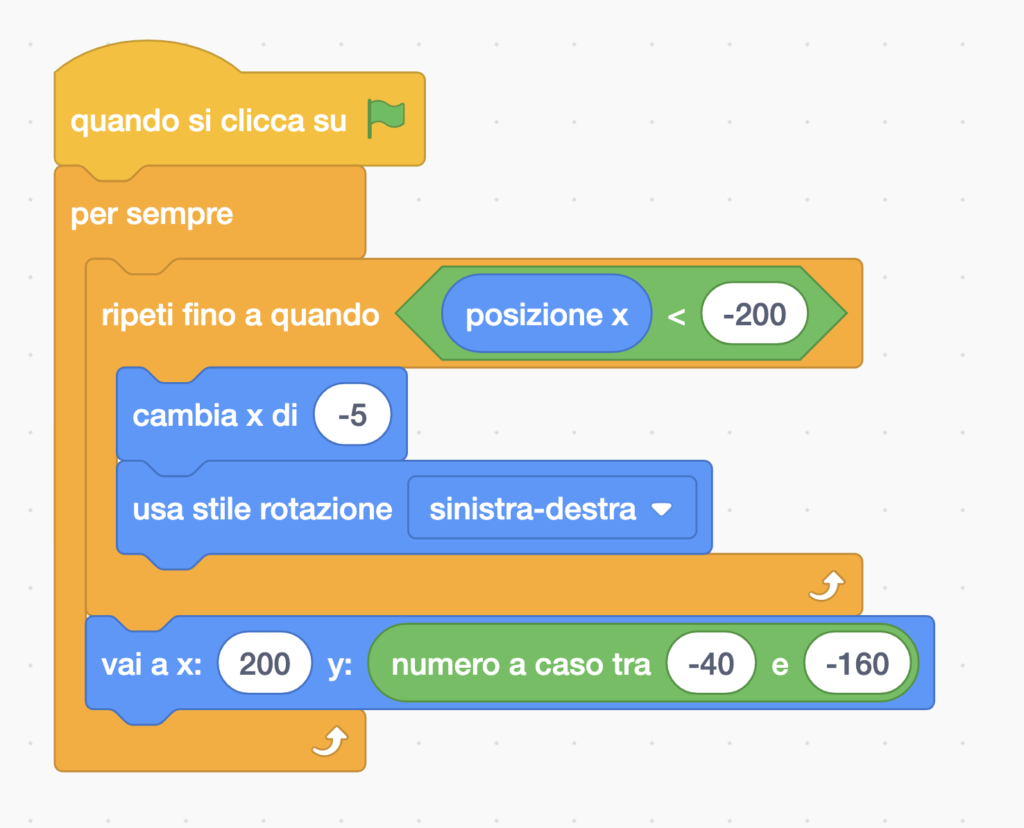
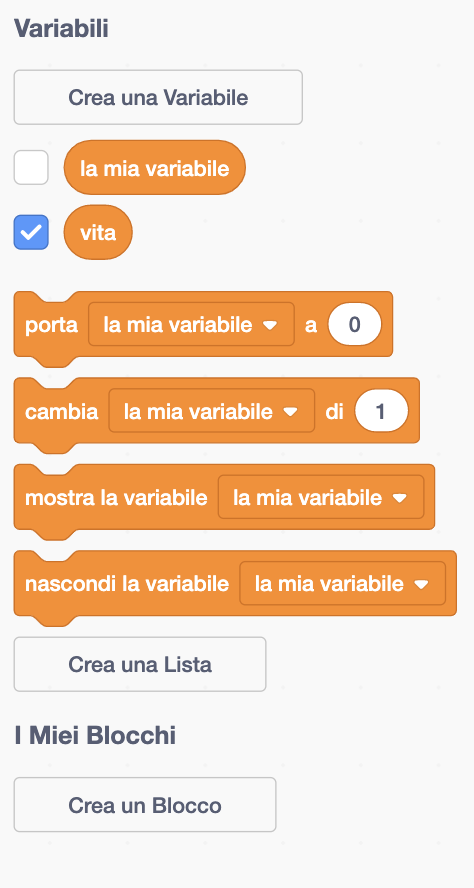
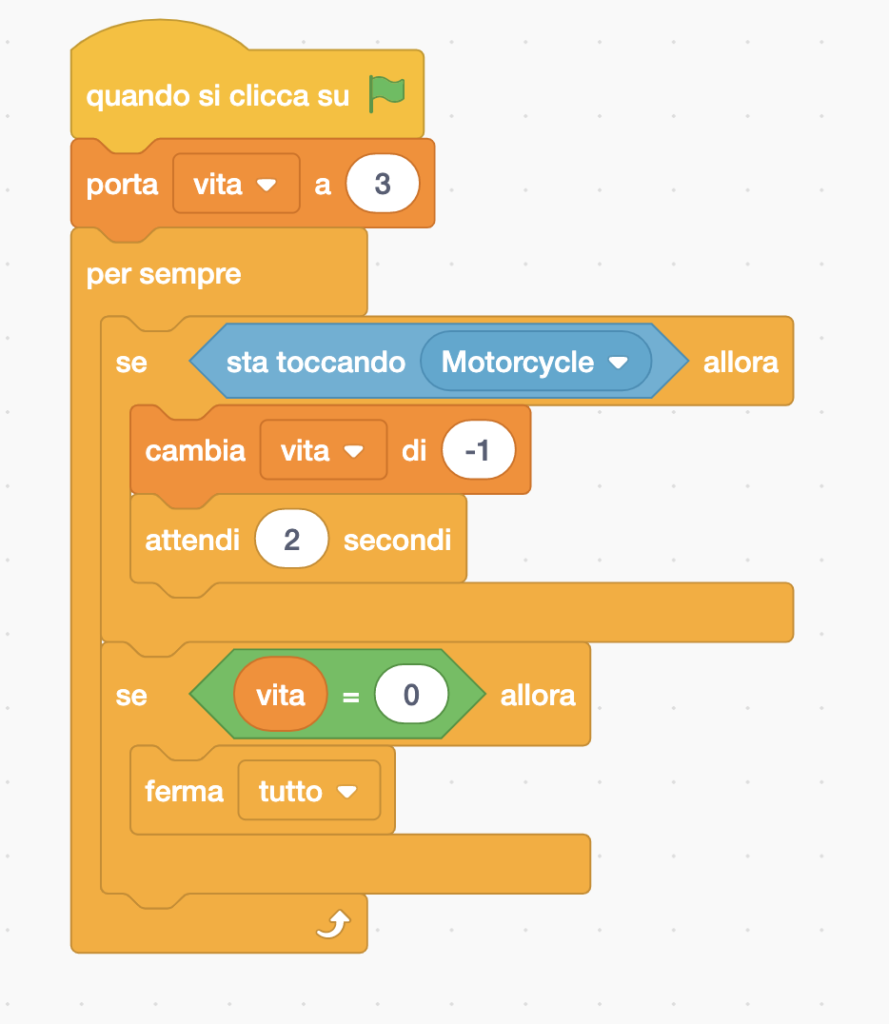
Per creare una variabile clicco su “crea variabile” e do un nome. In questo caso chiamo la variabile “vita”. La programmazione dello sprite “macchina” da aggiungere alla precedente (movimento) è la seguente:

L’attesa di due secondi serve per evitare che gli sprite si “tocchino” più volte quando si incontrano e la vita vada subito a zero!
Poi occorrerà ancora:
- Far si che la vespa scompaia quando tocca la macchina (non è bello che passi attraverso come se nulla fosse successo…)
- Compaia la scritta “Game Over” quando il gioco si interrompe. Questi due punti li vedremo alla prossima puntata!