Categoria: Uncategorized
Mbot 2 -new entry

mBot2 è un robot educativo di nuova generazione alimentato da CyberPi, un microcontrollore educativo potenziato con funzionalità di rete, sensori integrati e molto altro.
mBot2 è progettato per consentire agli studenti di svolgere lezioni interattive e intelligenti che siano coinvolgenti, divertenti e che riflettano applicazioni del mondo reale con tecnologie all’avanguardia, tra cui robotica, intelligenza artificiale, IoT e scienza dei dati. Con l’esperienza di apprendimento della codifica migliorata di mBlock, mBot2 consente a studenti ed educatori di iniziare con l’approccio di codifica basato su blocchi e passare senza problemi alla codifica orientata agli oggetti con Python, il tutto nello stesso ambiente.

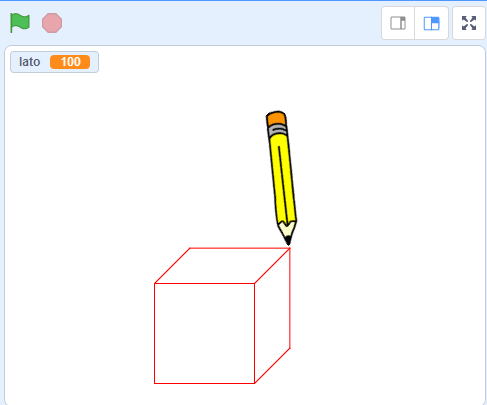
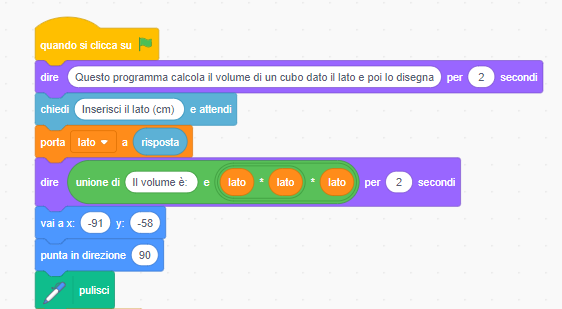
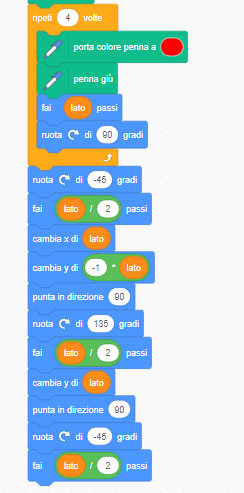
Questo programma calcola il volume di un CUBO e lo disegna.
Chiede all’utente la misura del lato del cubo (in cm) e restituisce il volume (in cm3) e poi disegna in ASSOMETRIA CAVALIERA il cubo.


Giocate voi con spessore della linea e colore.
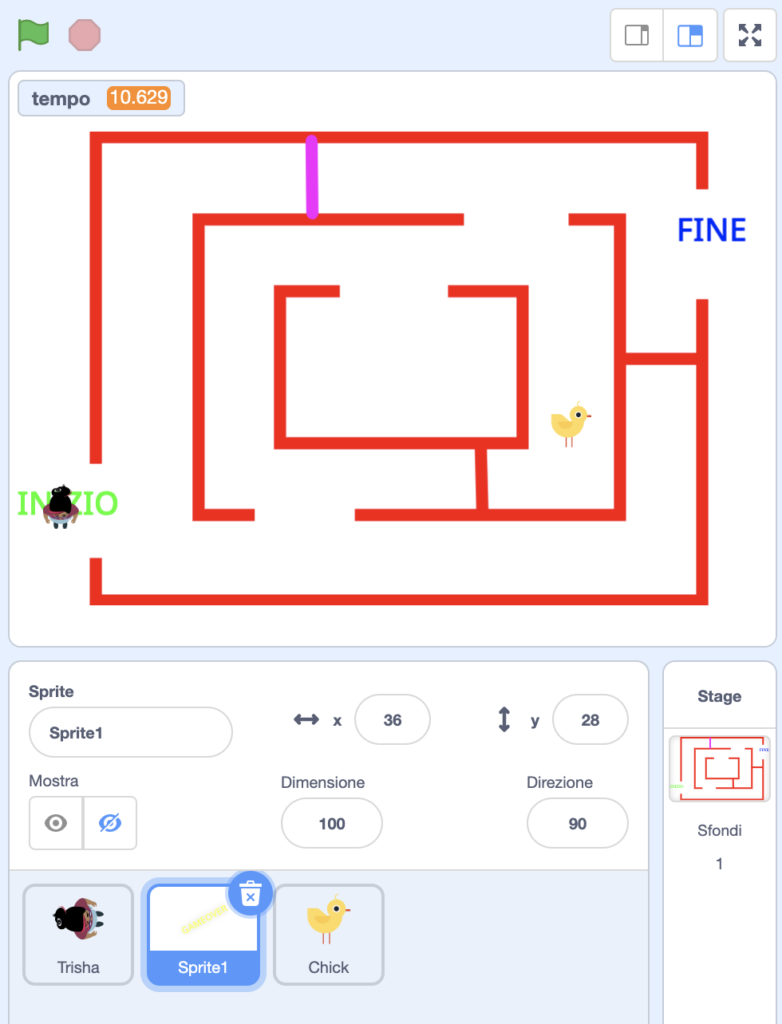
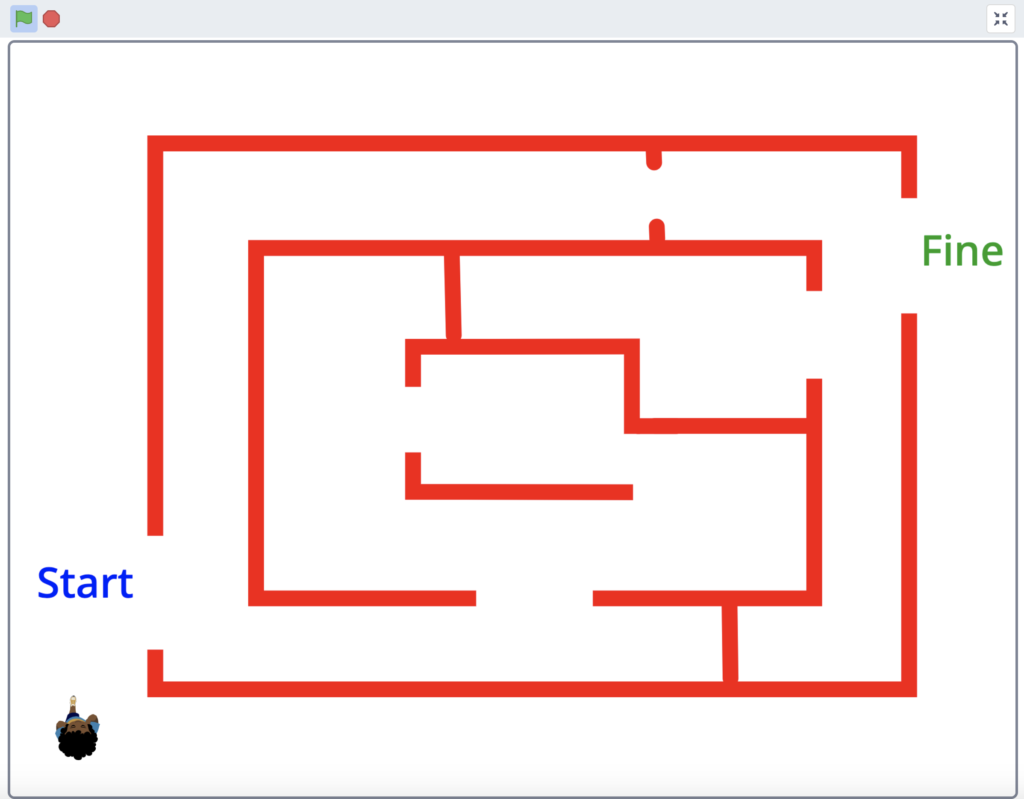
Il gioco labirinto termina, come tutti i labirinti che si rispettino, con l’arrivo dello sprite all’uscita! Quando il personaggio toccherà la scritta “Fine” o “End” o uscita che ha un colore diverso dal labirinto il programma termina, compare la scritta Game Over (gioco finito) e si -ferma tutto- in modo che il personaggio non possa più muoversi.




Game Over e altri controlli
(CLASSI TERZE)
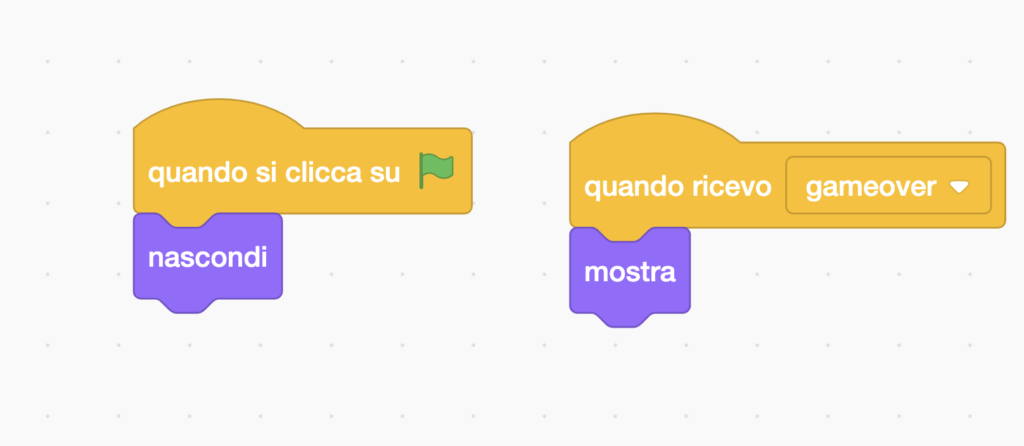
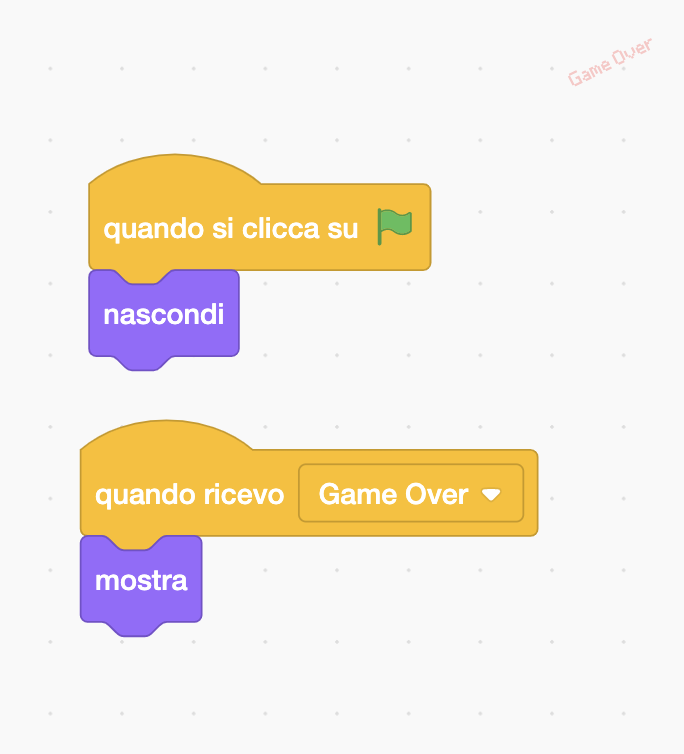
Il gioco finisce quando il contatore vita arriva a zero. Viene inviato il messaggio “Game Over” e lo sprite “GameOver” ricevendo il messaggio arresta tutto.


La moto si nasconde quando tocca la macchina verde invece di passarci sopra come un fantasma!!!… L’effetto è graficamente migliore.

Lo sprite GameOver è sempre nascosto tranne quando riceve il messaggio “GameOver” e si mostra. Cioè da un segnale che il gioco è finito.
(CLASSI TERZE)
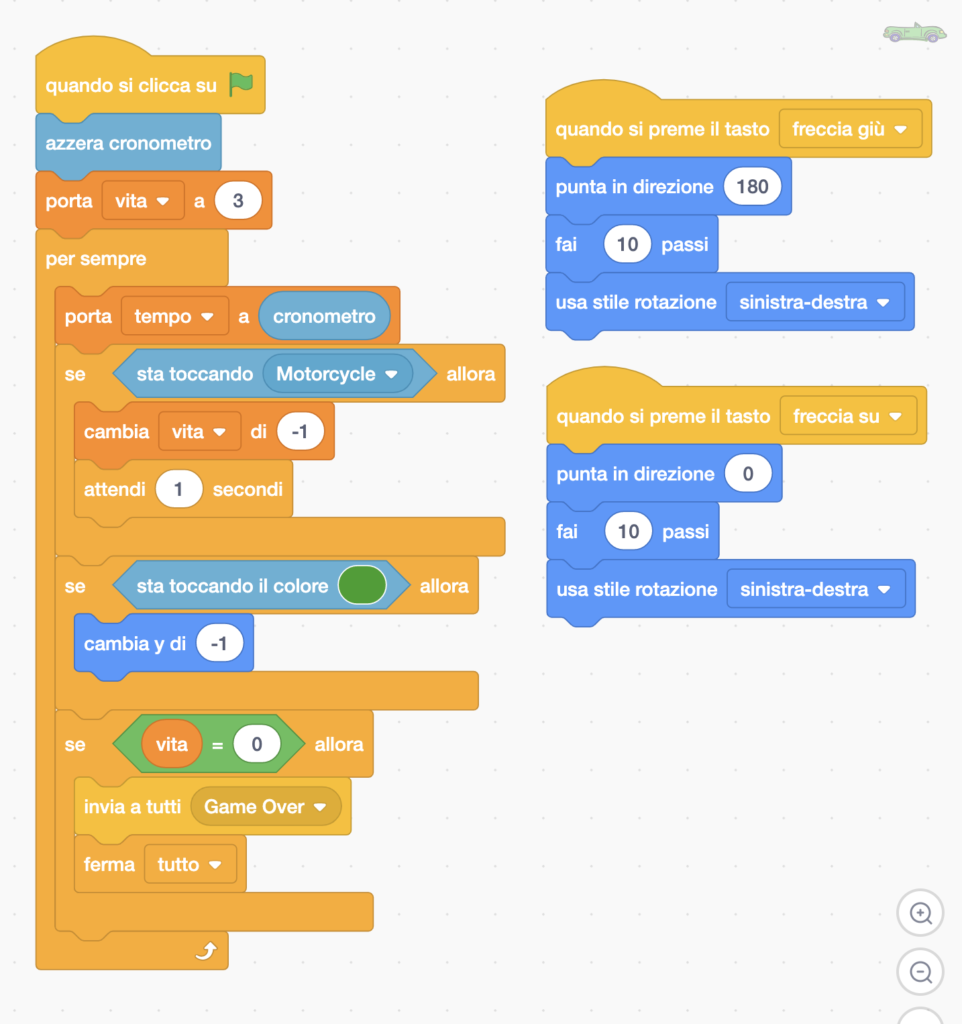
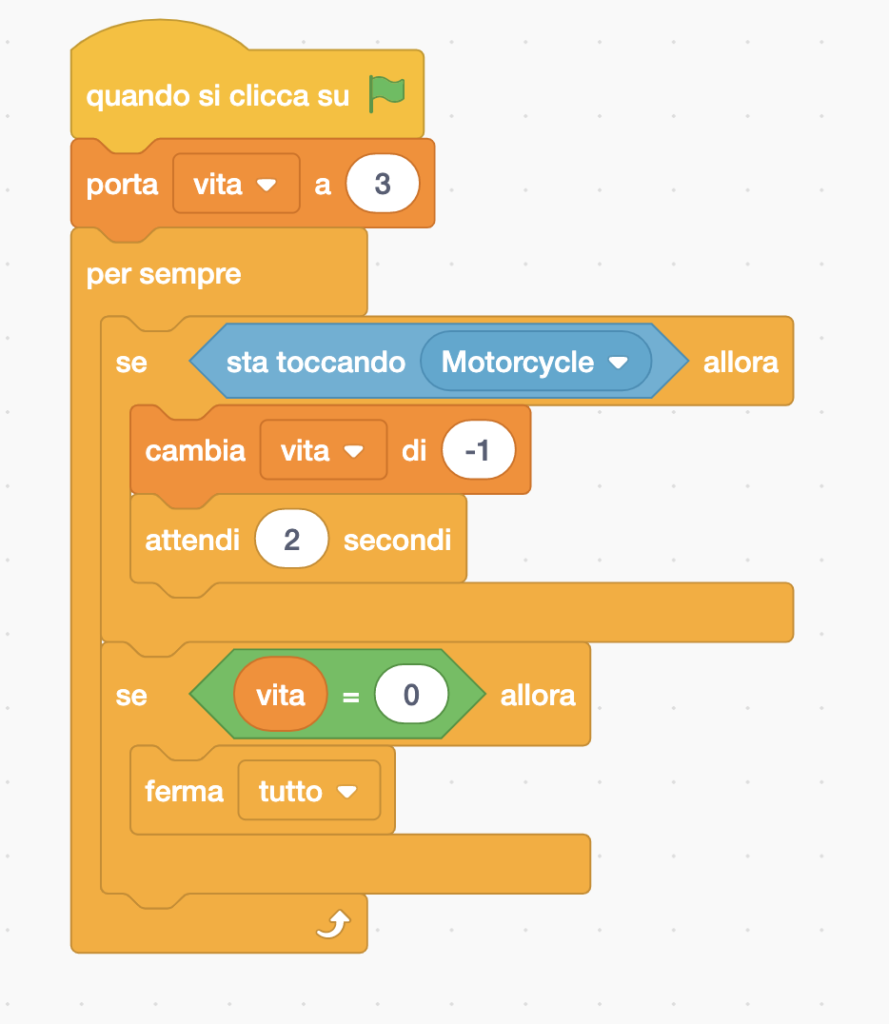
Il contatore vita è il cuore del nostro gioco. Dopo avere inserito il movimento dei due sprite (macchina e vespa) occorre programmare la fine del gioco. Quando finisce? Quando la macchina va a collidere con la vespa (incidente) per tre volte consecutive il gioco si interrompe. Questo si può ottenere creando una variabile “vita” che impostiamo a 3 (oppure un valore a piacere) e quando si ha un incidente ne perdiamo una.

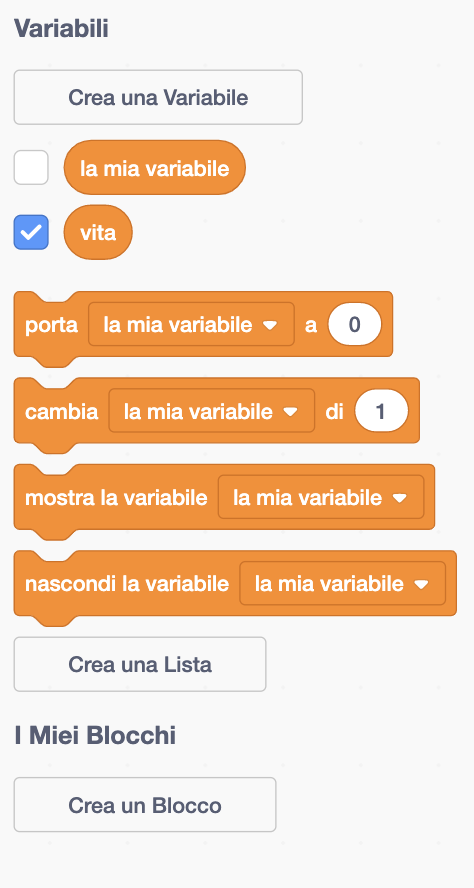
Per creare una variabile clicco su “crea variabile” e do un nome. In questo caso chiamo la variabile “vita”. La programmazione dello sprite “macchina” da aggiungere alla precedente (movimento) è la seguente:

L’attesa di due secondi serve per evitare che gli sprite si “tocchino” più volte quando si incontrano e la vita vada subito a zero!
Poi occorrerà ancora:
- Far si che la vespa scompaia quando tocca la macchina (non è bello che passi attraverso come se nulla fosse successo…)
- Compaia la scritta “Game Over” quando il gioco si interrompe. Questi due punti li vedremo alla prossima puntata!
Labirinto
Avendo imparato a muovere uno sprite nelle quattro direzioni dello spazio è semplice costruire un piccolo gioco in cui un personaggio deve uscire da un labirinto.
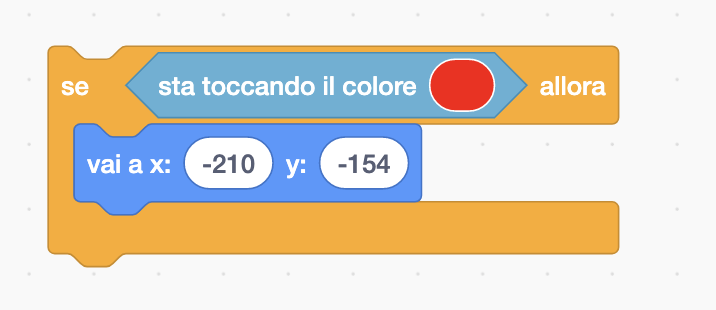
Disegnamo con l’editor degli sfondi un labirinto con un colore unico ad esempio (rosso).

Il codice da inserire nel programma è molto semplice:

Quando il nostro personaggio per errore tocca il bordo rosso del labirinto torna all’ingresso (posizione -210;-154).
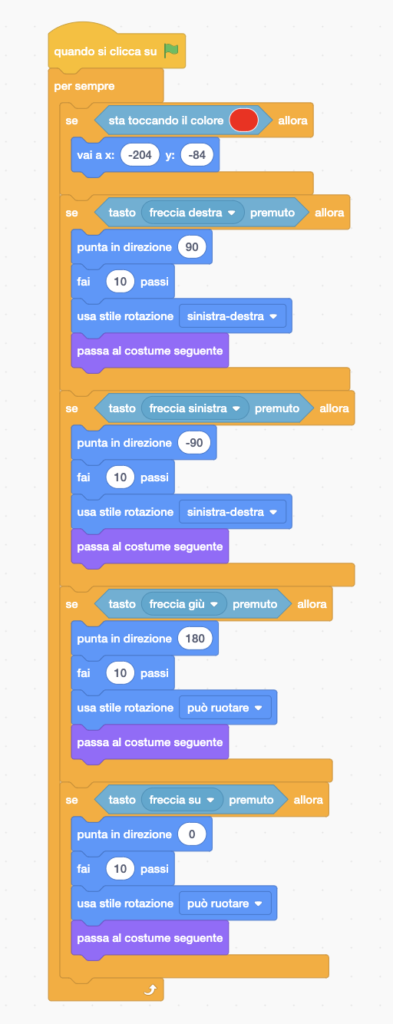
Il programma finale sarebbe quindi questo:

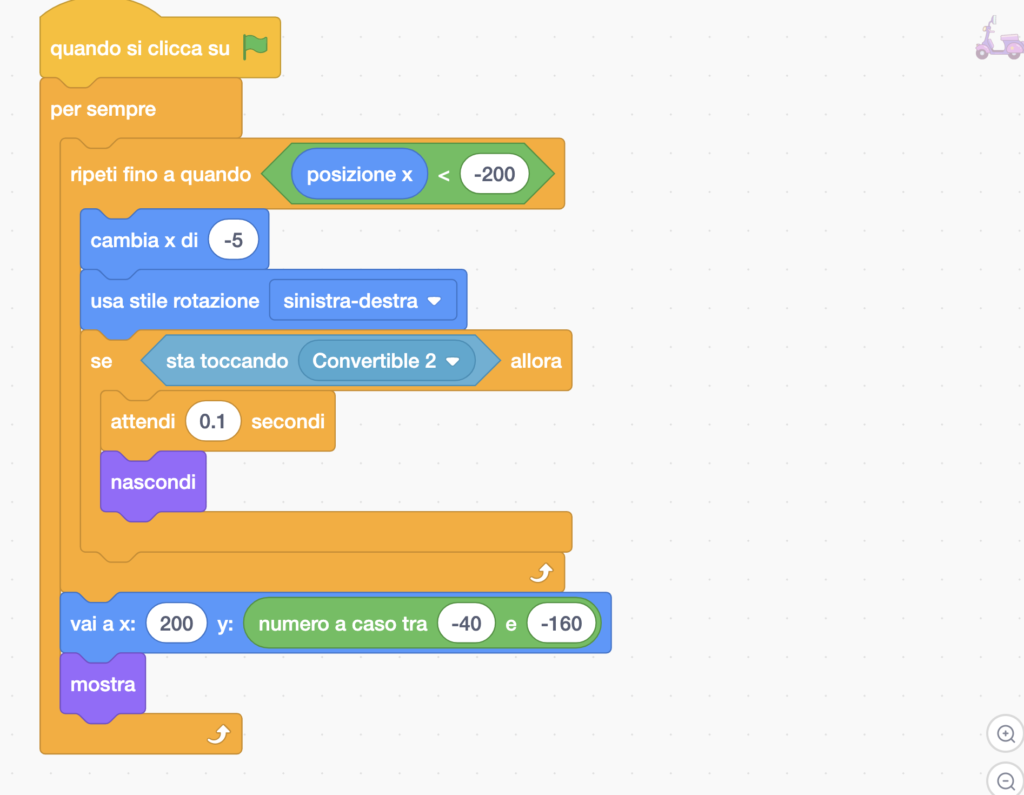
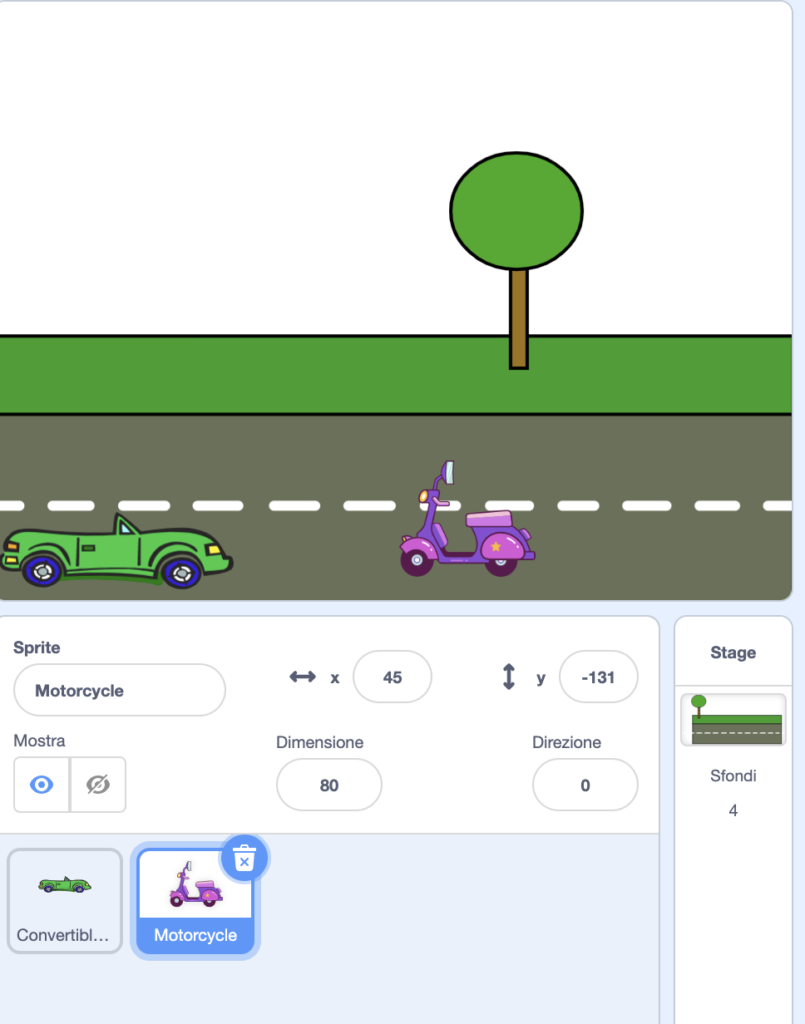
Proseguiamo il nostro gioco di macchine introducendo uno sprite (Vespa) che sopraggiunge nella direzione opposta, noi dovremo schivarlo per non perdere una vita!

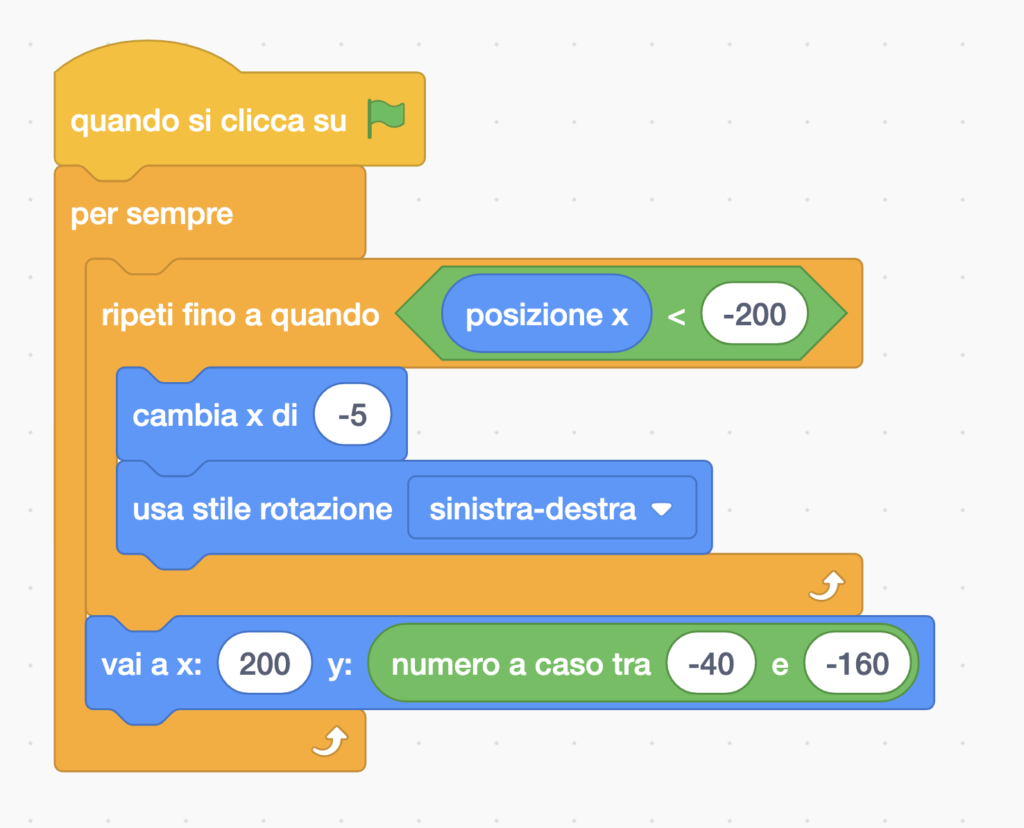
Il codice ad esso associato sarà il seguente:

Quando la vespa raggiungerà la posizione in x= -200 ritornerà automaticamente a destra in posizione x=200 e ad y casuale tra -40 e -140 cioè sulla strada.
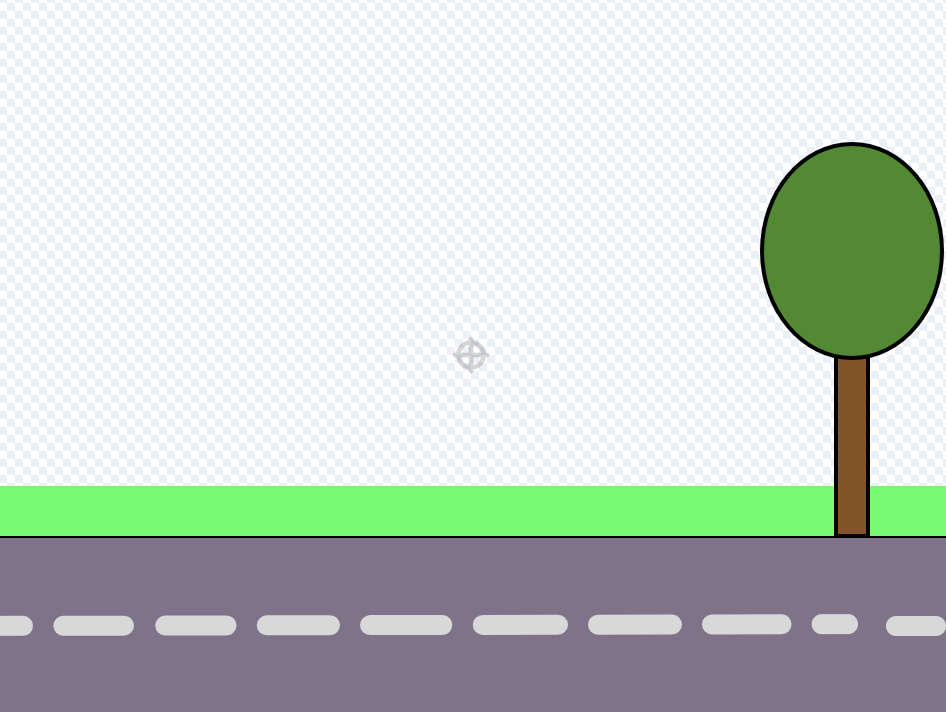
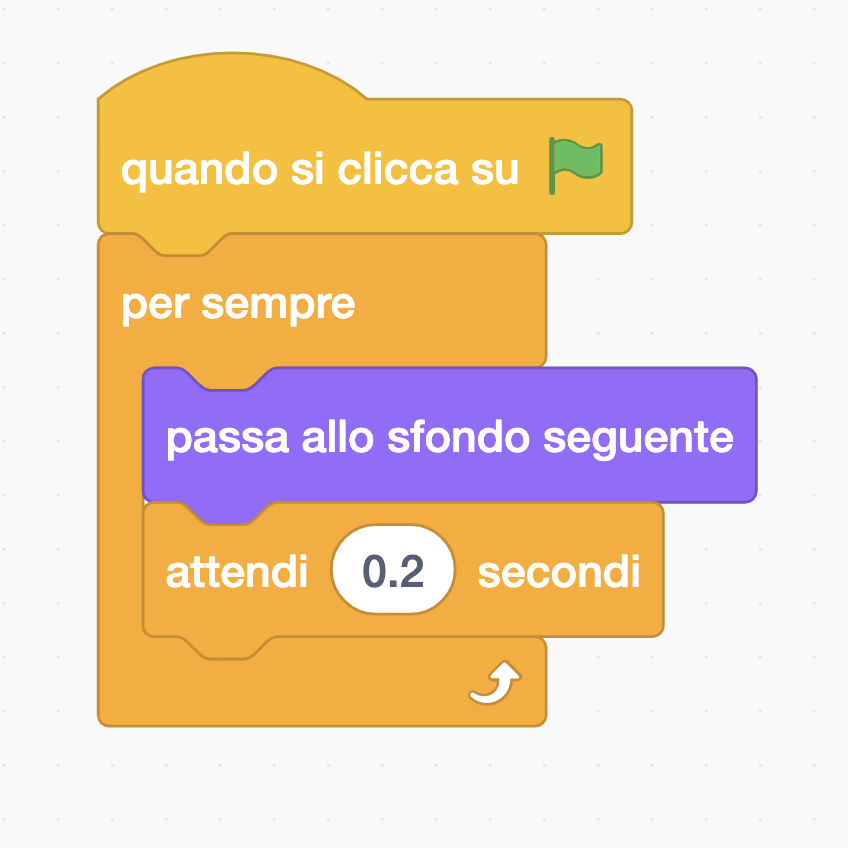
Il movimento di uno Sprite viene simulato con il passaggio da uno sfondo al successivo. E’ lo sfondo che si muove!


Per avere 4 costumi dello sfondo appena realizzato dovete selezionare lo sfondo (tasto destro del mouse) e duplicarlo e poi muovere solo l’albero e la linea tratteggiata della strada verso sinistra.


Abbiamo disegnato un cubo da solo? Si. E una piramide da sola? Si. Allora adesso proviamo a vedere cosa succede se mettiamo i due solidi nella stessa tavola! L’esercizio 23 è come l’esercizio illustrato nella figura introduttiva che vedete a destro del testo ma con qualche piccola variante! Occhio! L’esercizio è il seguente:
P.S. La tavola ve la ritirerò appena si ritorna a scuola! Non lasciatela indietro!

